Des pages web adaptées aux largeurs d’écrans
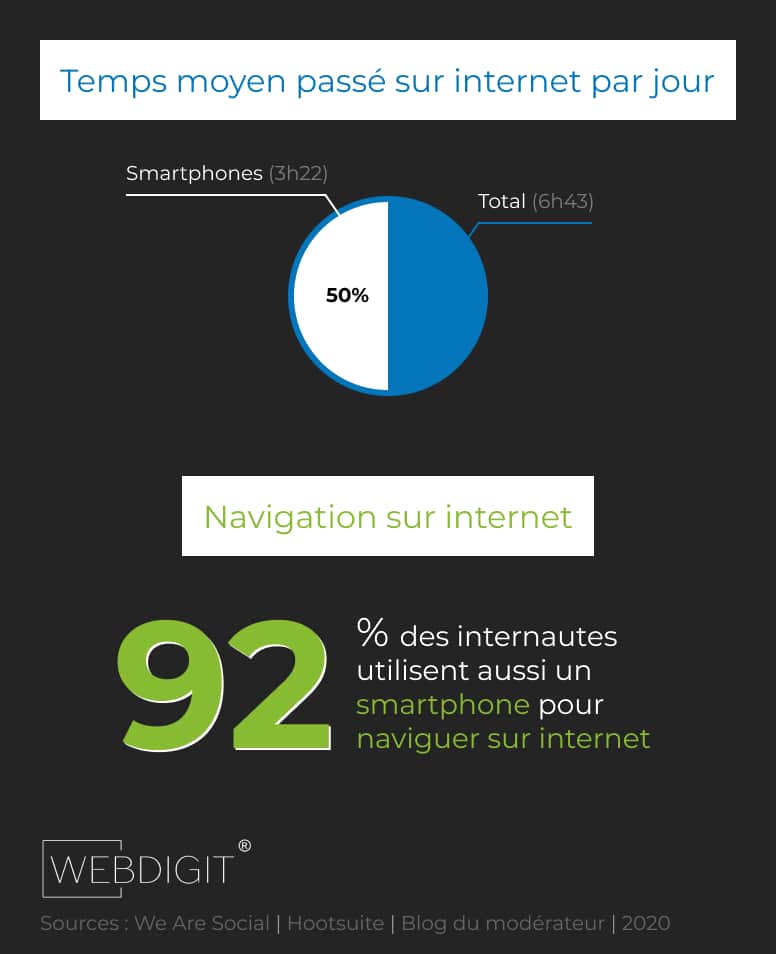
La navigation mobile est incontournable
Preuve en est s’il le fallait, la navigation sur appareils mobiles est devenue incontournable et ne fera qu’augmenter à l’avenir. Nous n’allons donc pas enfoncer des portes ouvertes !
Il est ainsi essentiel de penser en terme d’expérience utilisateur pour l’affichage de vos pages web et le confort de lecture de vos utilisateurs; c’est le responsive web design.
Une mise en page qui s'adapte aux écrans
Cela passe donc par une mise en page automatique des contenus en fonction des largeurs d’écrans; on affiche ou non certains contenus, on change l’ordre d’affichage, etc., en fonction de l’appareil.
On ne pense pas la lecture sur un écran d’ordinateur comme on pense la lecture sur un écran mobile qui est 10x plus petit !
Nul besoin d’être expert en la matière. Les outils mis à disposition ont été pensés « mobile first » pour faire le travail pour vous ! Le code Html et les feuilles de styles Css générées avec leur « media queries » sont donc optimales pour chaque résolution d’écran, chaque taille de fenêtre.

Le double effet Kiss-cool !
Il y a un avantage secondaire (et non des moindres) dont il faut parler; celui de l’impact positif du responsive design sur votre indexation dans les moteurs de recherche (ex : votre position dans les recherches sur le moteur de recherche Google)
Depuis le 1er juillet 2019, le « responsive design » est donc devenu un critère de classement dans les moteurs de recherche. Google pénalise d’ailleurs les sites web qui n’ont pas été pensés avec un mode « responsive design ».
Webdigit pense "Responsive Design" !
Créer un site web, un site ecommerce ou encore une webapp en responsive fait partie des fondamentaux chez Webdigit.
Nous travaillons également avec des prototypes web pour valider avec vous si nécessaire l’affichage responsive dans le cas de webapp et nous validons les livrables via des outils comme browserstack. Nous développons dans les standards web comme Bootstrap afin de proposer des solutions pérennes.